Should you learn design as a front-end developer?
Intro
This question can be used to provoke a looong discussion among front-end developers. Just like bringing up a topic of semi-colons in JavaScript, css-in-js or the best linter config (just try to bring up one of these, grab some popcorn and watch 👀🍿). Basically, everyone has or at least should have their own opinion. This topic is no different but before we jump into the reasons why you should learn design we should clarify one thing.
Should you call yourself a “front-end developer”?
This point is by no means a complete, comprehensive list of skills that a front end developer should have. I’m not going to tell you how you should develop your career as a front-end dev (at least not in this post). What I want to clarify is that people often have a different conception of who a front-end developer is. What I’ve learned from having several discussions with my friends and colleagues is that there is a common (IMHO) misconception about how the ideal front-end developer skill set should look like. It is really important to straighten those things up before we move on with this post.
There are JavaScript devs, there are UI devs, there are React, Angular and jQuery devs, there are lots of other web specialists. In my opinion, a front-end developer is a sum of all of them. ~ Me
I am aware that this is only my opinion, so please keep in mind that yours can be completely different. Nonetheless, that’s my vision of a front-end developer. A “full stack” that has a deep understanding of how web browsers work, of web protocols, of SEO. A person who is fluent in JavaScript and understands many other important things, such as UI and UX design. I may write another post on this topic but for now, as we got that straight, we can move on to the reasons why you should gain experience in design as a front-end developer.
Reasons why you should learn design
1. You can be more self-contained
Imagine a situation in which the designer didn’t manage to finish all the screens for your next project. Let’s say he had to take a month off and you cannot ask him to finish his work. In this situation, you could act in two ways. First, you could delay the project until he comes back and say that you are not able to continue without the mock-ups. However, having design knowledge, you could just code the screens basing on the designs you already have. It would bring more value to the project and after all, that’s what our job is about — bringing as much value to projects as we can. Also, you cannot always depend on a designer but rather be able to make minor changes to the design yourself.
2. It’s easier to become an entrepreneur
This point is similar to the previous one — after all you need to be self-contained in order to become an entrepreneur. If you’re planning to build a SaaS or mobile app that will make its way to millions of users worldwide, you really need to take care of the design. By knowing and following the design trends you can increase the chance of making your product successful quadragintillion times. Remember, looks matter! Especially when you’re trying to sell stuff. 💰
For example, you can create a great chat app with end-to-end encryption, self-destroying messages and other killer features but without the appealing user interface it will be really hard to sell it to anyone. The majority of people will choose other apps that allow them to change message bubble colors, backgrounds and take selfies with beautiful filters from inside the app.
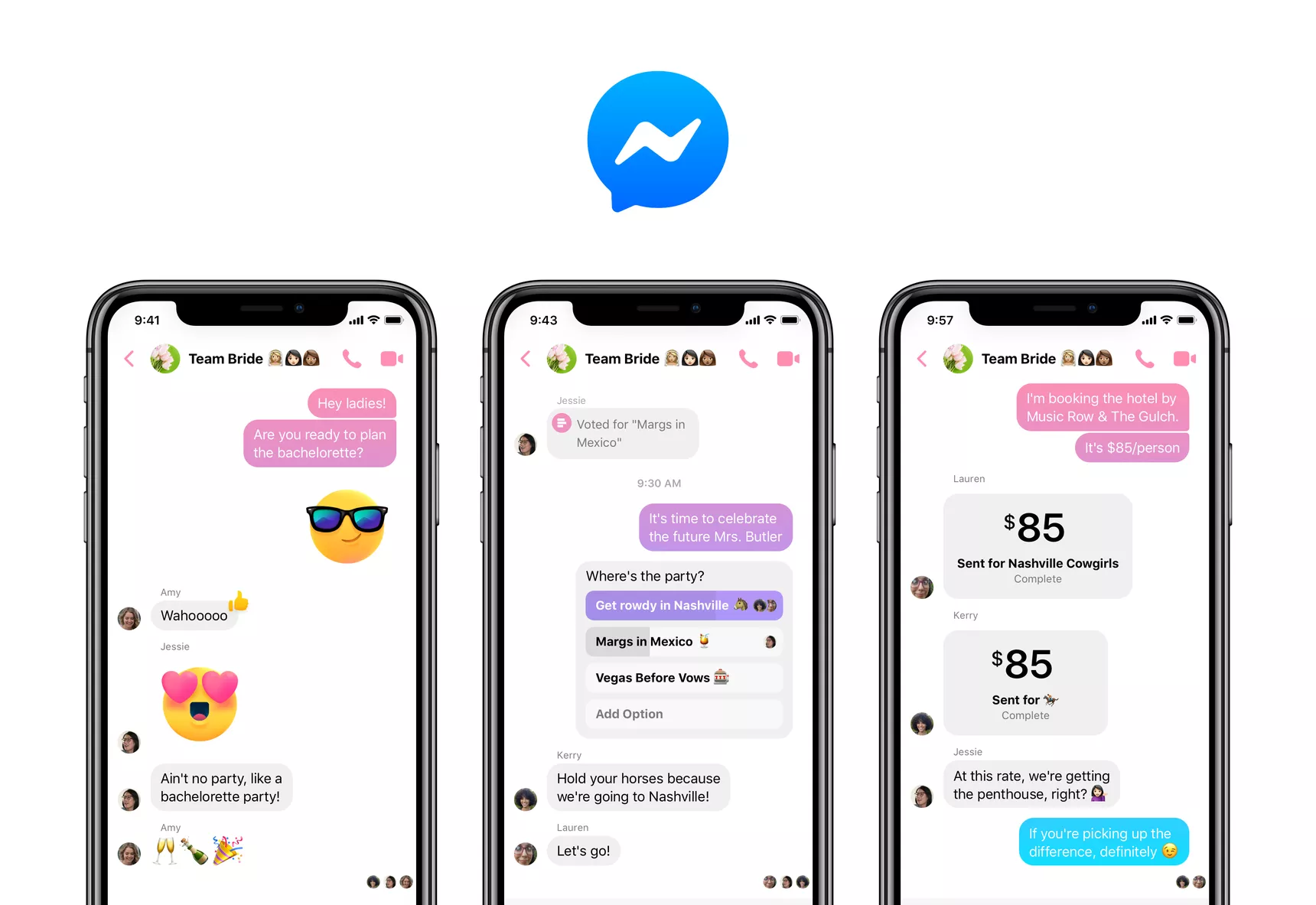
Look at the new Facebook Messenger app, they’ve made the design cleaner, added gradients to chat bubbles and voilá – people write articles about a great, “new” messenger app.

3. If you know good designs, you probably know good UX
Of course I’m not saying that UI === UX. What I’m saying is that very often when you explore various UI designs on the web, you subconsciously memorize the UX patterns that were used in them. Then, when creating an app, you subconsciously use them.

For example, you could create a “digital guide” in your app just because you’ve seen it somewhere on designs, not knowing that in fact it helps to deliver great user experience.
4. It’s easier to communicate with people
When you are keen on designing things it is easier for you to communicate with other creative specialists that you are working with. You cannot keep calling a designer again and again if the client wants you to change the look of a button or change the theme in the app. I mean… you should discuss changes with the designer, especially if he puts lots of work into the design you need to change, but if he tells you how you should change things, you need to understand him. Repeatedly asking for someone’s help will make you look unprofessional.
5. You will be more satisfied with your work
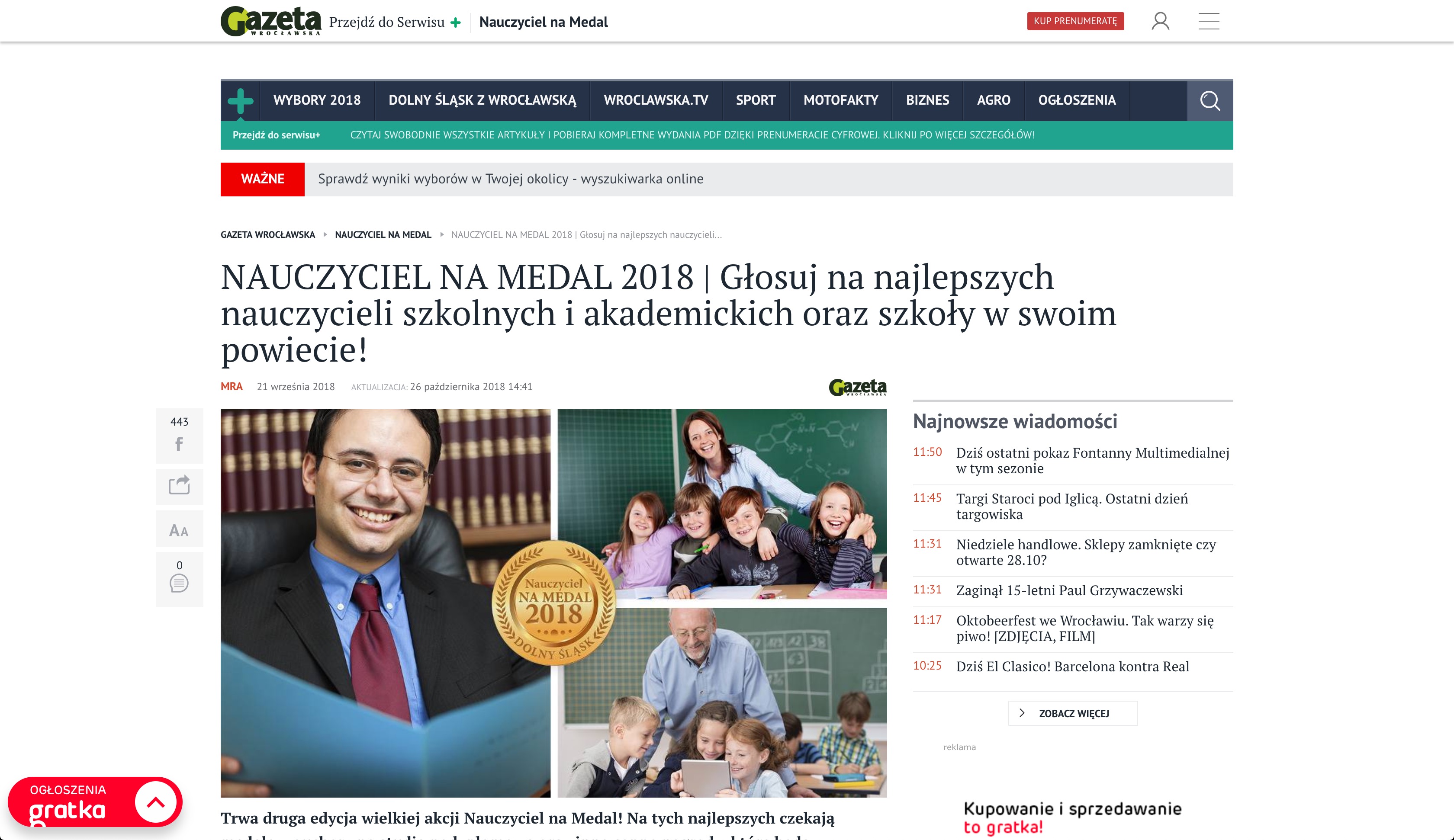
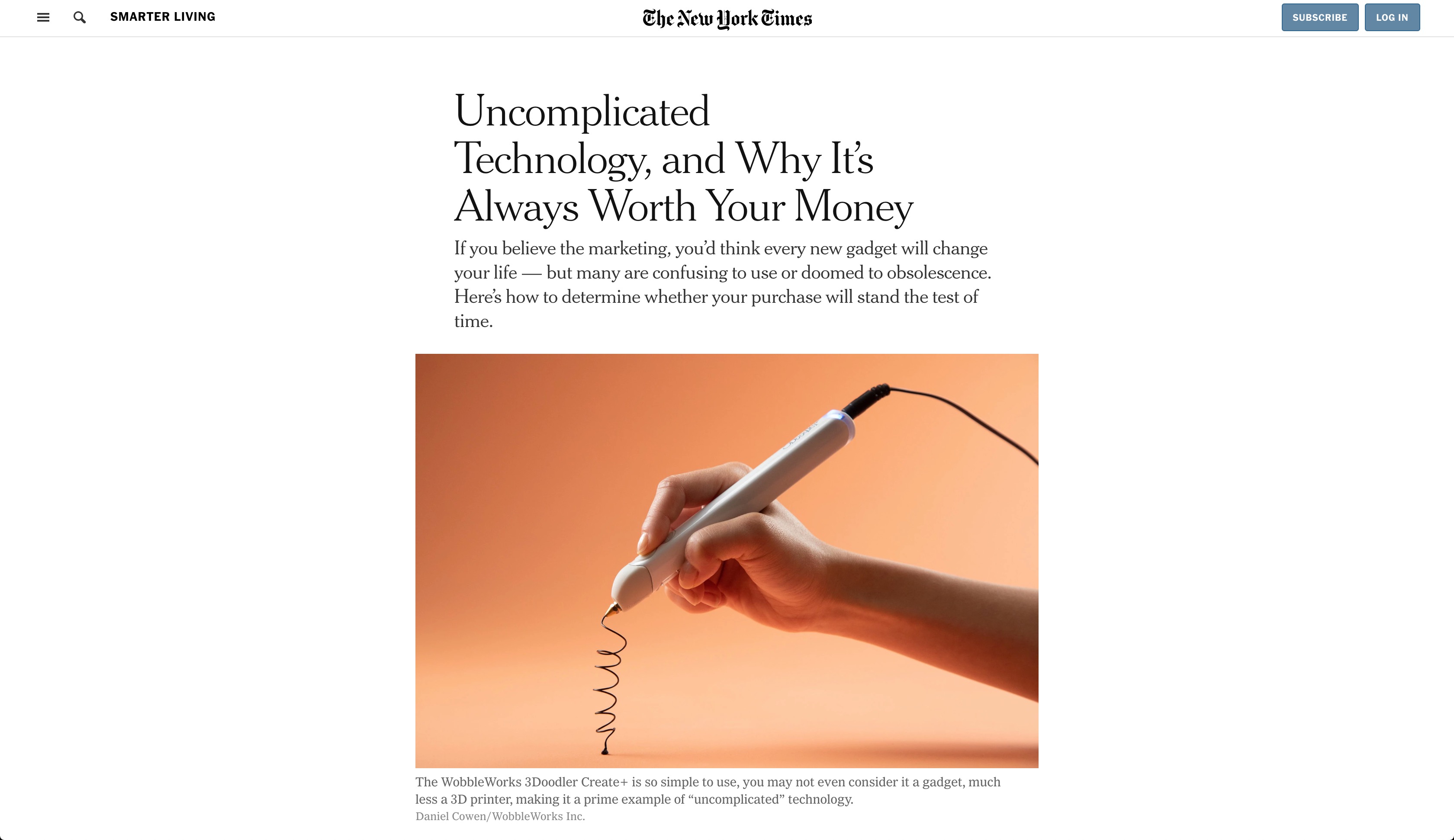
Believe me, even if you are not into design, you will be more satisfied with your work if you create, for example, a blog like one of the two shown below. Guess which one 😋


The first one is a website of Gazeta Wrocławska which is a big newspaper in Wrocław, Poland. The second one is a widely known The New York Times. It’s easy to guess which one brings a better user experience.
Conclusions
Because of how web development evolved throughout the years and its growing complexity, people often tend to limit themselves only to being “Wordpress Developers”, “UI Developers”, “JavaScript Developers”. It reminds me of children in schools who call themselves “humanists” because they don’t want to learn maths. We shouldn’t limit ourselves just because of our unwillingness to learn and discover new things. We shouldn’t become “humanists” because learning maths is hard. We shouldn’t become UI Devs just because JavaScript can sometimes be confusing. Therefore, as front-end developers, we shouldn’t reject design because “we don’t have creative souls”.
It is a blog post with my humble opinion about why people, especially front-end developers, should learn design. It is meant to be a starting point for people to think about whether they should learn design or not. I’ll be glad if you share your opinions with me 🙃
If you’re interested in other things Frontend Developers should learn - check out the Hiring Guide posted by my friends from Toptal.
Hey, one more thing. I’ve created the graphics with the help of www.vecteezy.com
